延續昨天沒做完的議題,今天來把 js & html 補完,讓變成一個完整的 Dapp
首先 html 的部分,請修改原本 app 底下的 index.html
<!DOCTYPE html>
<html>
<head>
<title>活動票選</title>
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,700' rel='stylesheet' type='text/css'>
<link href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css' rel='stylesheet' type='text/css'>
</head>
<body class="container">
<h1>活動票選</h1>
<div id="address"></div>
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>票数</th>
</tr>
</thead>
<tbody>
<tr>
<td>去烤肉</td>
<td id="candidate-1"></td>
</tr>
<tr>
<td>去逛街</td>
<td id="candidate-2"></td>
</tr>
<tr>
<td>去游泳</td>
<td id="candidate-3"></td>
</tr>
</tbody>
</table>
<div id="msg"></div>
</div>
<input type="text" id="candidate" />
<a href="#" onclick="App.voteAction()" class="btn btn-primary">Vote</a>
</body>
<script src="https://code.jquery.com/jquery-3.1.1.slim.min.js"></script>
<script src="index.js"></script>
</html>
再來修改 index.js
import Web3 from "web3";
import voting_artifacts from '../../build/contracts/Voting.json'
let candidates = {"去烤肉": "candidate-1", "去逛街": "candidate-2", "去游泳": "candidate-3"}
const App = {
web3: null,
account: null,
meta: null,
start: async function () {
const {web3} = this;
try {
這邊做合約初始化的動作
// get contract instance
const networkId = await web3.eth.net.getId();
const deployedNetwork = voting_artifacts.networks[networkId];
//換成我們新增的 Voting 合約
this.meta = new web3.eth.Contract(
voting_artifacts.abi,
deployedNetwork.address,
);
const accounts = await web3.eth.getAccounts();
this.account = accounts[0];
this.loadCurrentVoting();
} catch (error) {
console.error("Could not connect to contract or chain.");
}
},
//查詢目前票數
loadCurrentVoting: async function (){
let candidateNames = Object.keys(candidates);
const { queryVotes } = this.meta.methods;
for (var i = 0; i < candidateNames.length; i++) {
let name = candidateNames[i];
const v = await queryVotes(this.web3.utils.utf8ToHex(name)).call();
$("#" + candidates[name]).html(v.toString());
}
},
//投票
voteAction: async function (){
let name= $("#candidate").val()
const { addVote } = this.meta.methods;
await addVote(this.web3.utils.utf8ToHex(name)).send({ from: this.account });
this.loadCurrentVoting();
}
}
//這邊是原本的程式碼
window.App = App;
//此段意思是判斷瀏覽器是否 ehterum的錢包,如果沒有的話,直接直連區塊鏈的位址
$(document).ready(function() {
if (window.ethereum) {
App.web3 = new Web3(window.ethereum);
window.ethereum.enable(); //
} else {
console.warn(
"No web3 detected. Falling back to http://127.0.0.1:7545. You should remove this fallback when you deploy live",
);
App.web3 = new Web3(
new Web3.providers.HttpProvider("http://127.0.0.1:7545"),
)
}
App.start();
});
接下來在原本的 app 目錄裡面,下下面語法
npm run dev
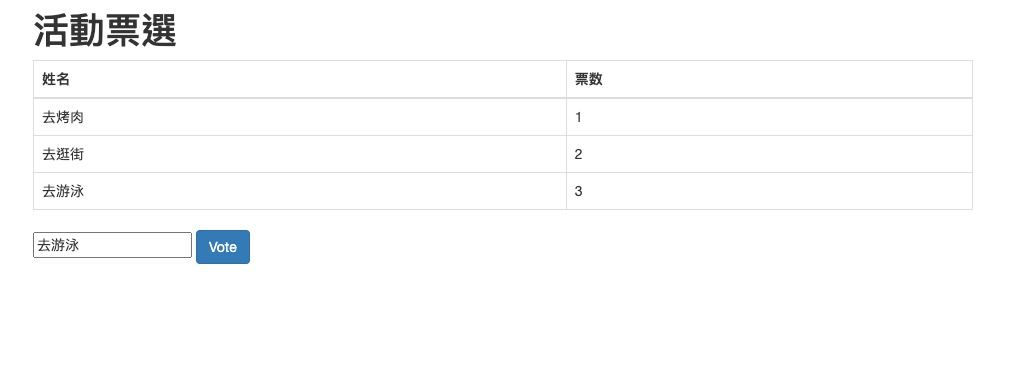
一開始會出現要你連結錢包的帳號畫面,跟著按確定就好了。就會出現下面畫面就大功告成了,可以透過區塊鏈投票。

完整的程式碼,我放在我自己的 github ,大家可以參閱看看。
